While looking for a good Javascript course I came accross the JavaScript master class course by Colt Steele, very interesting and helpful for anyone who is a beginner or an experienced programmer.
While going through this course on Udemy i came across a useful tool to edit and run JavaScript code on any page in the Chrome Web Browser.
Your code snippets gets saved and you can use it anytime you need it. It also has some sort of intellisense to help you with coding.
This is a very useful tool to experiment JavaScript without the need to opening any other code editor and running the code.
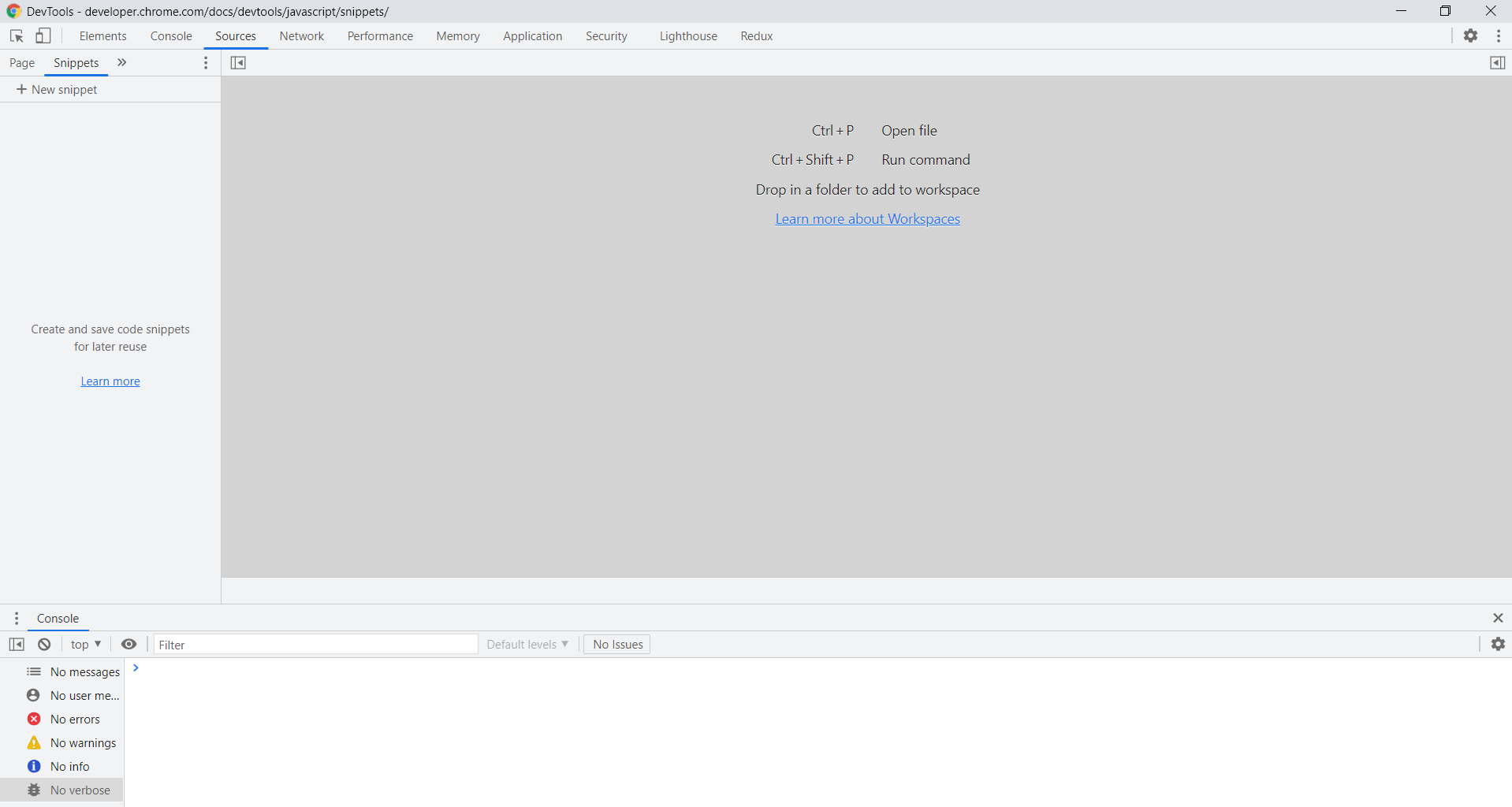
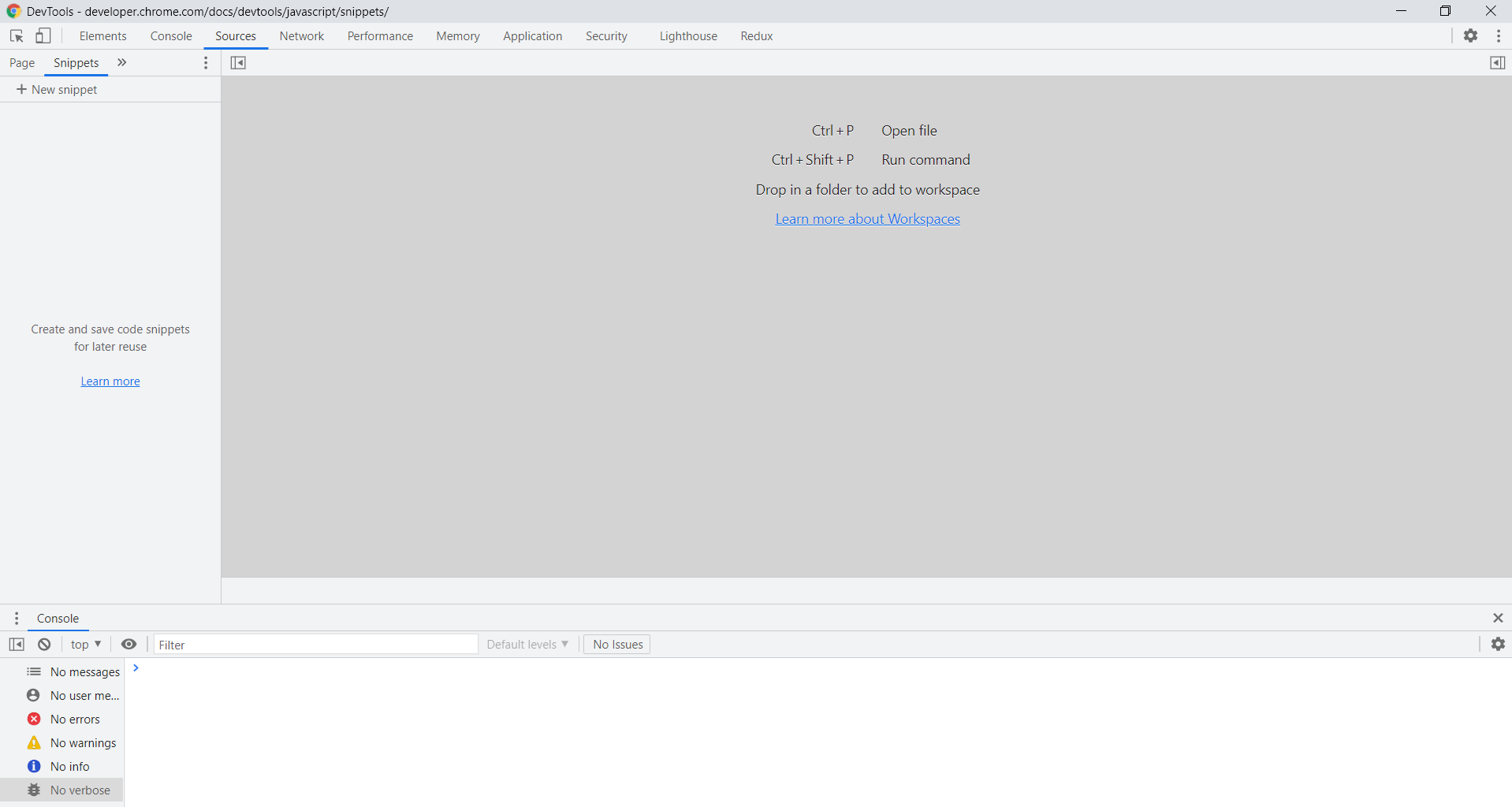
1). Open the chrome developer tools and click on sources tab.

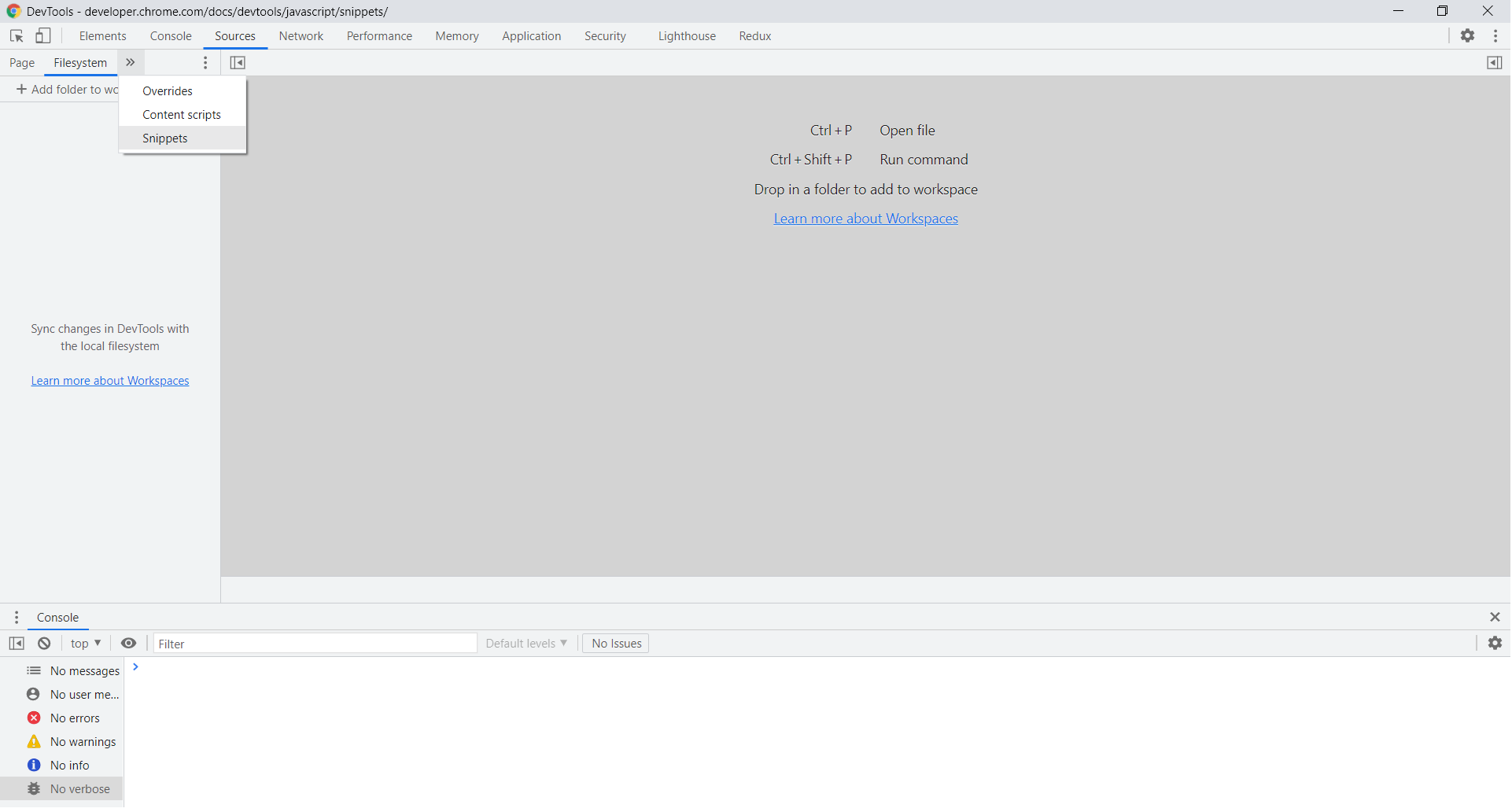
2). Click on Snippets or click on >> and select Snippets from the options available.

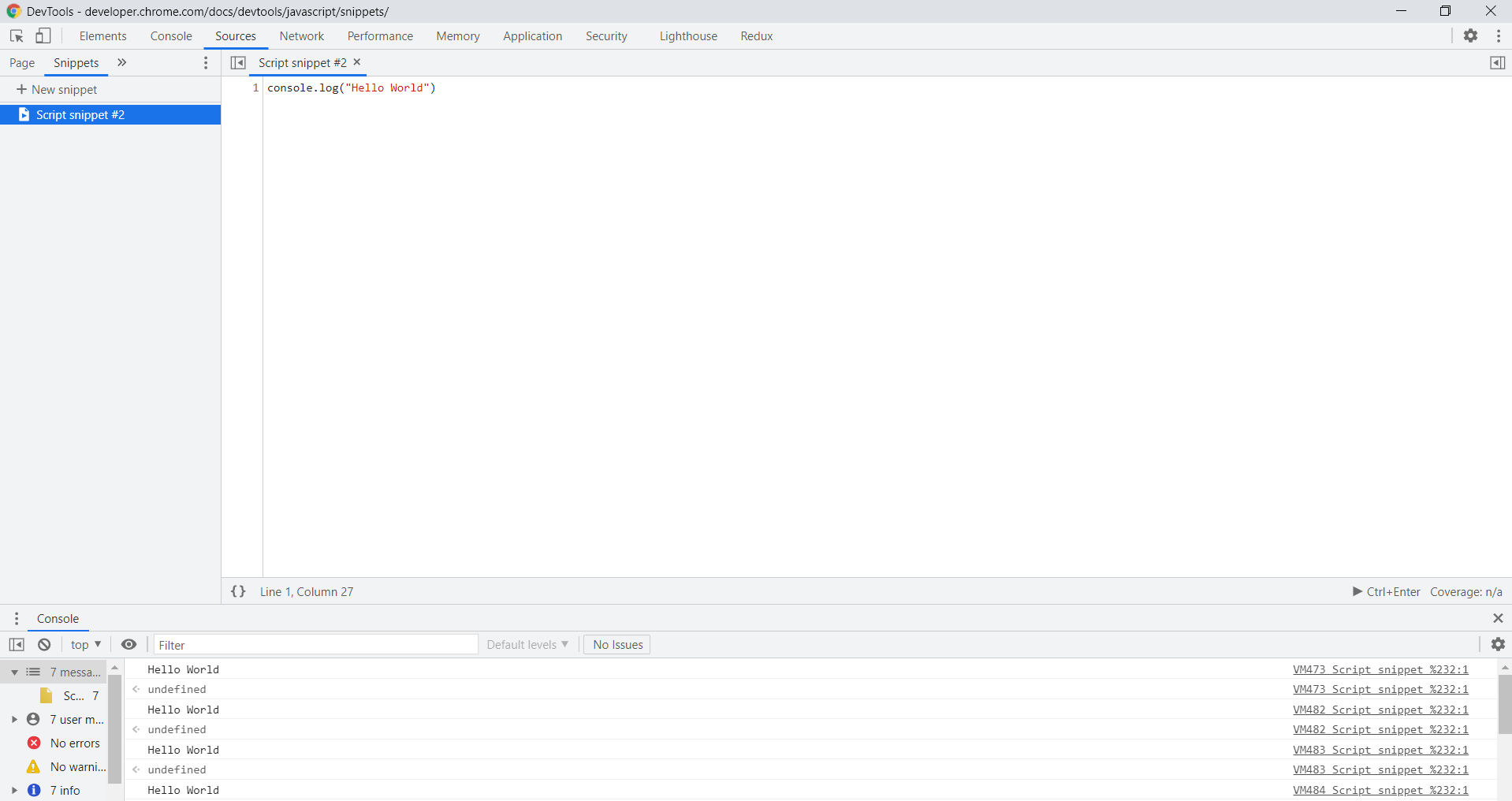
3). Click on +New Snippet and write the javascripts code in the snippet window and press Cntrl + Enter (Winows) to run the code.

You can find the description and a step by step guide to explore the snippets tool from the link mentioned here- Snippets
In case you are interested in the masterclass course , you can find the details below :-
Author Details
Name : Colt Steele
GitHub : https://github.com/colt
LinkedIn : https://www.linkedin.com/in/coltsteele/
Course Url: https://www.udemy.com/share/101X5s/
for/of and for/in loop in JavaScript
Async and Defer attributes in HTML
Defining Functions in JavaScript
Understanding Polyfill JavaScript with window.ShowModalDialog()
undefined and null in JavaScript
JavaScript array.reduce() method
Callback, Promise and Async/Await in JavaScript
What is prototype and prototype chaining in JavaScript ?
How to create an object in JavaScript ?
Javascript array.of() method
Javascript array.isarray() method
Javascript array.from() method
Javascript Array Functions